Drag-and-Drop Mailing Editor¶
The Drag-and-Drop Mailing Editor gives you another option for editing your Mailing’s content.
Instead of coding HTML by hand or using the Visual Editor, the Drag-and-Drop Editor allows you to drag content blocks like text, buttons, and images into your mailing.
Wrapper & Model Compatibility¶
We’ve integrated the Drag-and-Drop Mailing Editor so that you can use it with your existing Email Wrappers & Models, even if you have some customizations built or custom mailing fields. In both cases, make sure to send yourself lots of proofs to make sure everything looks okay – multi-column wrappers and other unexpected stylings can sometimes create problems. To reduce the chance for errors, you might want to build Drag-and-Drop specific models and templates.
Note
The drag-and-drop editor works best on mailings where it controls the entire template – minimal wrappers are ideal. For guidance, we’ve included the “Default Template” as a default wrapper you can build off.
Adding content blocks¶
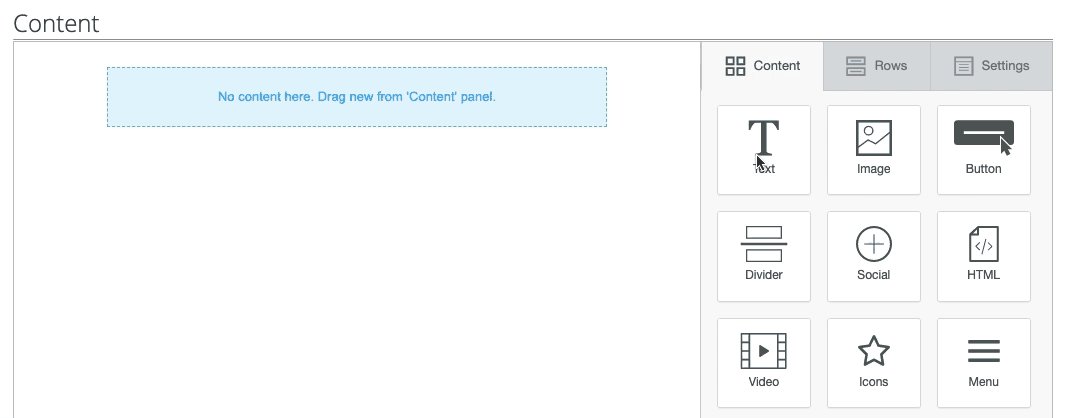
To create a new block, drag it over from the Content sidebar in the editor.

Once placed, blocks can be dragged and dropped to your desired location in the editor.
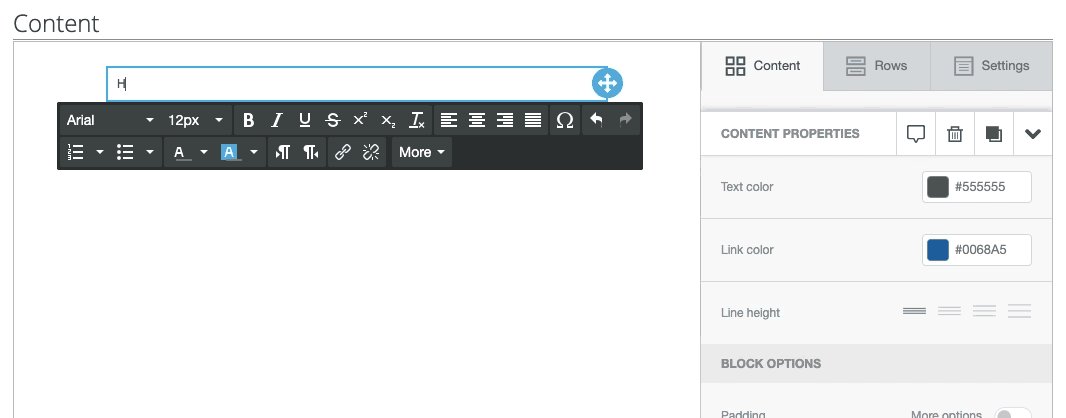
Clicking on a block allows you to edit it, and also displays that block’s editable content properties like its text color, padding, and whether to display it on desktop, mobile, or both.
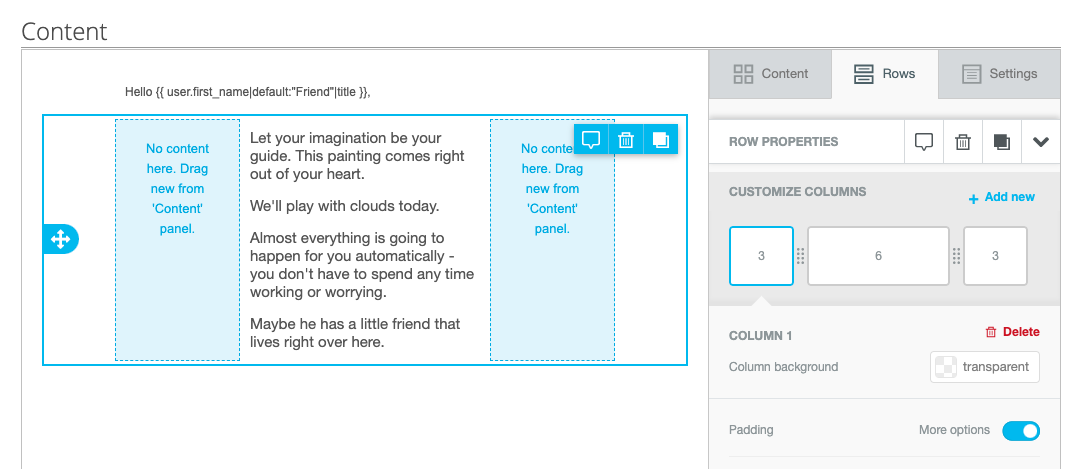
Rows¶
The Rows pane allows you to choose a layout for your blocks, one row at a time. This allows you to have multiple columns of content in a single row:

Configuring content blocks¶
Content¶
When you have a block selected, you can adjust the properties of that block like its font size and color, padding, and whether this block should appear on desktop, mobile, or both by choosing the relevant option in the Content properties pane. From here, you can also duplicate the block or delete it entirely.
Settings¶
The Settings pane allows you to adjust general properties of your mailing, like how wide your content area should be, your background color, alignment, and a few other settings.
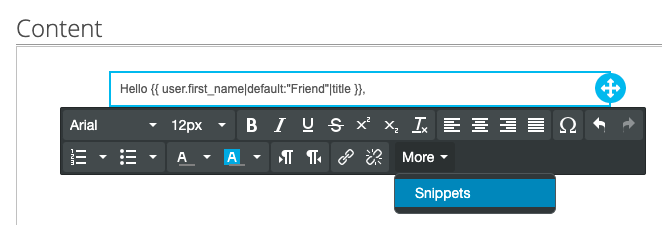
Inserting snippets¶
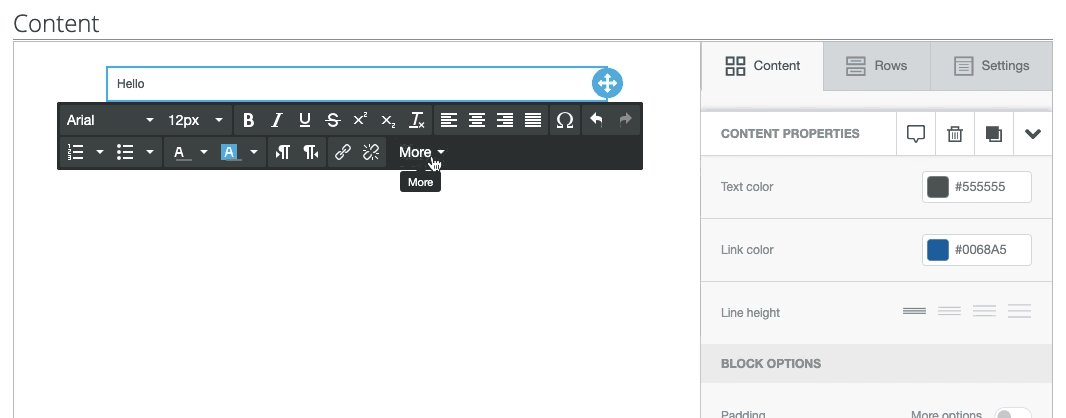
When editing a Text block, snippets can be found in the More > Snippets menu in the inline WYSIWYG editor bar.

Note
When inserting snippets, please note that an additional space is inserted after your snippet. This is a limitation of the Drag-and-Drop Editor and is NOT something we can change. Please be aware of this whenever inserting snippets where spacing is important, like in greetings or URLs.
Note
Unfortunately, the snippets menu does not appear when editing buttons, though if you know the snippets you want to use, you can use them on buttons exactly as you would with text. This is a limitation of the Drag-and-Drop Editor and is NOT something we can change.
Other features¶
History¶
The Drag-and-Drop Editor shows you a history of edits and revisions that you have made since loading the page. This allows you to review which changes you have made to the content as well as revert to a previous version in case you make a mistake, using the undo/redo features.
Note
The Drag-and-Drop Editor’s History, Undo, and Redo features will only show you changes made in your current, active browser session and are cleared each time you reload the page.
Switching to the Drag-and-Drop Mailing Editor¶
On the Compose screen, under Basics, you can switch between the Standard Editors and the Drag-and-Drop Editor.
If this option is not available, you may need to enable the Drag-and-Drop Editor on the Admin Editor Controls Settings in your Config.
Note
While it’s possible to switch back and forth between the Standard Editors (Visual, Code, Plain) and the Drag-and-Drop Editor, switching from the Standard Editors to the Drag-and-Drop Editor comes at a price: you won’t lose your existing content, but it will be converted to a single HTML block.
This only becomes a problem if you start off using the Drag-and-Drop Editor to create multiple content blocks, switch to the Standard Editors, then switch back to the Drag-and-Drop Editor. You’ll still be able to edit your content, but in order for your content to not be lost entirely, we need to convert it to an HTML block. It will still be editable, just perhaps not as easily as before.
Important considerations¶
Some important considerations when using the Drag-and-Drop Editor include:
When inserting snippets, please note that an additional space is inserted after your snippet. This is a limitation of the Drag-and-Drop Editor and is NOT something we can change. Please be aware of this whenever inserting snippets where spacing is important, like in greetings or URLs.
The HTML generated by the Drag-and-Drop editor may be more verbose than HTML generated by the Standard Visual Editor or the HTML you write by hand. As a result, mailings created using the Drag-and-Drop Editor may send more slowly than those created using the Standard Editors only.